- Katılım
- 30 Kas 2020
- Konular
- 4
- Mesajlar
- 8
- Tepki puanı
- 13
- Puanları
- 410
Merhaba arkadaşlar bugün sizlerle botumuz da ki komutları ayıracağız.
Yani bütün komutları sadece index.js dosyasında bulundurmak yerine yeni bir klasör açıp oraya ayıracağız.
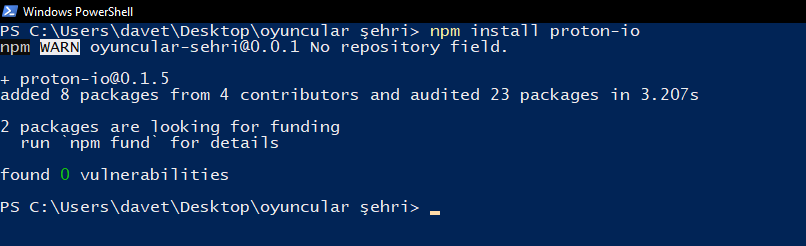
İlk olarak 1. bölümde gösterdiğim gibi power shelli açalım ve oraya " npm install proton-io" yazıp entere basalım.

Peki nedir bu proton-io ?
Proton-io Türk yapımı olan bir komut yükleyicisidir. https://www.npmjs.com/package/proton-io
Peki nedir bu komut yükleyicisi ?
Komut yükleyicisi komutlarınızı bir klasörde toplar ve tek bir dosyaya toplamaktan kurtulursunuz.
Peki nedir bu tek bir klasörde toplama ?
Şaka yaptım fazla detaya inmicem
proton-io modülümüzü indirdikten sonra "index.js" dosyamıza gelelim

'token' yazan yere botunuzun tokenini girin
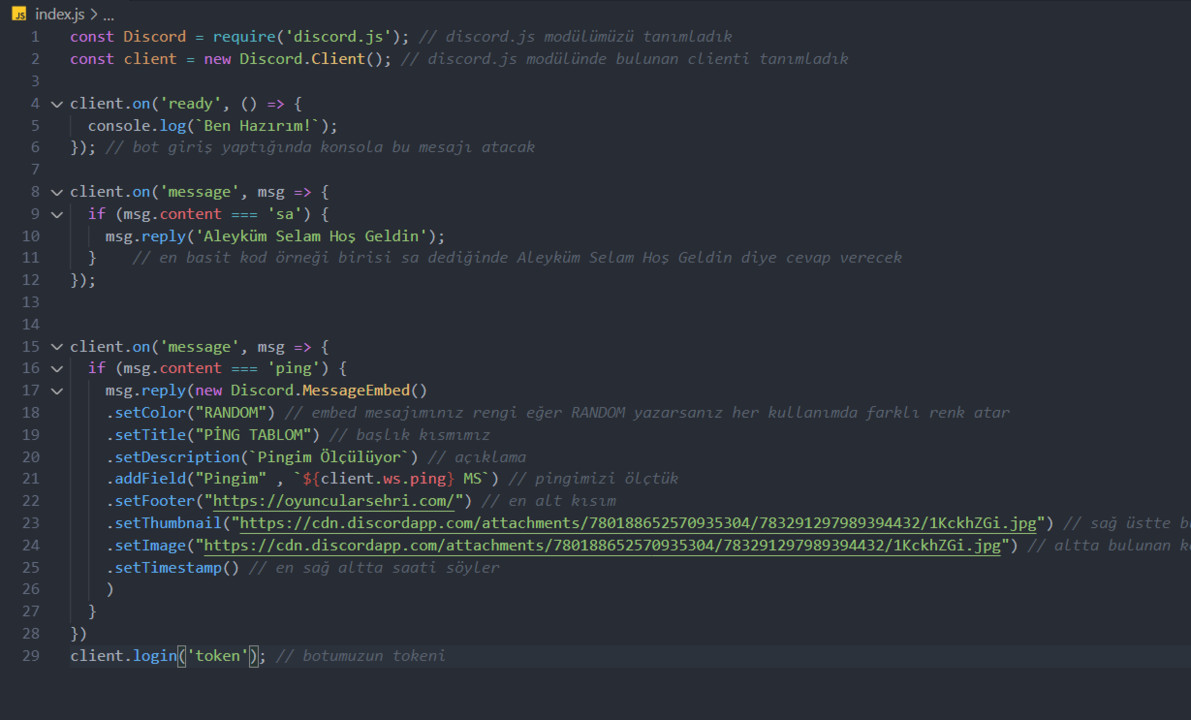
şimdi "index.js" dosyamıza şu kodlarla düzenleyelim;
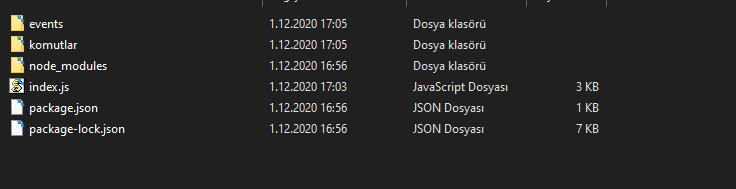
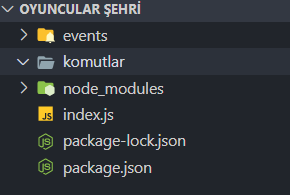
bu kodu yapıştırdıktan sonra botumuzun klasörüne gelip "komutlar" ve "events" adında 2 tane klasör oluşturalım yani botumuzun dosyası böyle olacak;

bu işlem bittikten sonra kod editörümüze gelelim ve açtığımız komutlar klasörünün içine gelelim ve yeni bir dosya açalım

dosyamızın adı "avatar.js" olsun not - komutlar klasöründe açtığın her dosyanın uzantısı .js olmalıdır

"avatar.js" kodumuza gelip bu kodu yapıştıralım
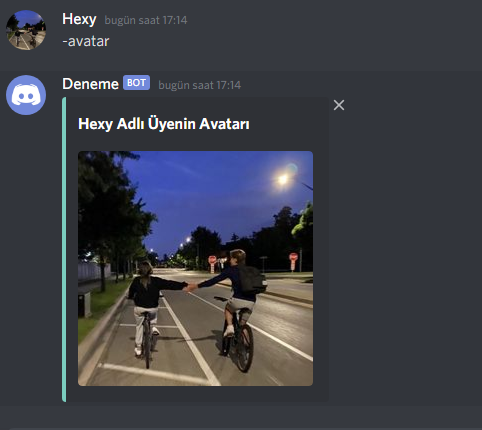
şimdi örneğe bakalım

yaptığımız diğer kullanımlar çalışıyor mu bakalım


ve son olarak başa " - " yazmamın sebebi index.js de prefiximizi - olarak belirlemiştik siz ne olarak belirlediyseniz başına belirlediğiniz şeyi koyun
Bugünlük bu kadardı diğer bölümde ping komutunu komutlara taşırız. 2 tane de kod gösteririm. istediğiniz kod varsa yazın
Bugünlük bu kadardı
İyi Akşamlar
Yani bütün komutları sadece index.js dosyasında bulundurmak yerine yeni bir klasör açıp oraya ayıracağız.
İlk olarak 1. bölümde gösterdiğim gibi power shelli açalım ve oraya " npm install proton-io" yazıp entere basalım.
Peki nedir bu proton-io ?
Proton-io Türk yapımı olan bir komut yükleyicisidir. https://www.npmjs.com/package/proton-io
Peki nedir bu komut yükleyicisi ?
Komut yükleyicisi komutlarınızı bir klasörde toplar ve tek bir dosyaya toplamaktan kurtulursunuz.
Peki nedir bu tek bir klasörde toplama ?
Şaka yaptım fazla detaya inmicem
proton-io modülümüzü indirdikten sonra "index.js" dosyamıza gelelim
'token' yazan yere botunuzun tokenini girin
şimdi "index.js" dosyamıza şu kodlarla düzenleyelim;
JavaScript:
const Discord = require('discord.js'); // discord.js modülümüzü tanımladık
const client = new Discord.Client(); // discord.js modülünde bulunan clienti tanımladık
const proton = require("proton-io") // proton-io modülümüzü tanımladık
let p = "-" // prefiximizi tanımladık
let komutDosya = "./komutlar" // komutlar dosyamızı tanımladık
let eventLoad = "./events" // eventler dosyamızı tanımladık
let gelistiricler = ["722186767704522812"] // kendi ID nizi girin
let owner = true; // açık kalsın
let defaultCommands = false; // böyle kalsın
const komutYukle = new proton(client, komutDosya, eventLoad, gelistiricler, { owner, defaultCommands })
// bunları aktif ettik
let botlaraCevapVer = false; // kapalı kalacak
let etiketlePrefixOgren = true; // ister açık olsun ister kapalı
let etiketiPrefixOlarakKullan = true; // açık olursa botunuz daha iyi olur
client.on('message', async (msg) => {
komutYukle.message(msg, p, { botlaraCevapVer, etiketiPrefixOlarakKullan, etiketlePrefixOgren}
)
})
// bunları da aktif ettik
client.on('ready', () => {
console.log(`Ben Hazırım!`);
}); // bot giriş yaptığında konsola bu mesajı atacak
client.on('message', msg => {
if (msg.content === 'sa') {
msg.reply('Aleyküm Selam Hoş Geldin');
} // en basit kod örneği birisi sa dediğinde Aleyküm Selam Hoş Geldin diye cevap verecek
});
client.on('message', msg => {
if (msg.content === 'ping') {
msg.reply(new Discord.MessageEmbed()
.setColor("RANDOM") // embed mesajımınız rengi eğer RANDOM yazarsanız her kullanımda farklı renk atar
.setTitle("PİNG TABLOM") // başlık kısmımız
.setDescription(`Pingim Ölçülüyor`) // açıklama
.addField("Pingim" , `${client.ws.ping} MS`) // pingimizi ölçtük
.setFooter("https://oyuncularsehri.com/") // en alt kısım
.setThumbnail("https://cdn.discordapp.com/attachments/780188652570935304/783291297989394432/1KckhZGi.jpg") // sağ üstte bulunan resim
.setImage("https://cdn.discordapp.com/attachments/780188652570935304/783291297989394432/1KckhZGi.jpg") // altta bulunan kocaman resim
.setTimestamp() // en sağ altta saati söyler
)
}
})
client.login('token'); // botumuzun tokenibu kodu yapıştırdıktan sonra botumuzun klasörüne gelip "komutlar" ve "events" adında 2 tane klasör oluşturalım yani botumuzun dosyası böyle olacak;
bu işlem bittikten sonra kod editörümüze gelelim ve açtığımız komutlar klasörünün içine gelelim ve yeni bir dosya açalım
dosyamızın adı "avatar.js" olsun not - komutlar klasöründe açtığın her dosyanın uzantısı .js olmalıdır
"avatar.js" kodumuza gelip bu kodu yapıştıralım
JavaScript:
const Discord = require("discord.js");
module.exports = {
name: "avatar", // komutumuzun adı
aliases: ["av","pp"], // komutumuzun diğer kullanımları
description: "Üyelerin Avatarını Alırsınız!", // komutumuzun açıklaması burayı sallayabilirsiniz farketmez
usage: "avatar", // komutumuzun kullanımı
ownerOnly: false, // herkes kullanabilir mi yoksa sadece bot sahibi mi kullanabilir eğer false yaparsanız herkes kullanabilir
run: async (message,args,client) => {
let avatar = message.mentions.users.first() || message.author; // -avatar yazınca kendi avatarınızı alırsınız -avatar @kullanıcı yazınca başkasının avatarını alırsınız
message.channel.send(new Discord.MessageEmbed()
.setColor('RANDOM') // embed mesajımızın rengi
.setImage(avatar.avatarURL ({size:2048, dynamic:true, format:'png' })) // etiketlediğiniz kişinin avatarı veya kendi avatarınızı atacak format: "png" yapmasaydık kalite atmazdı
.setTitle(`${avatar.username} Adlı Üyenin Avatarı`) // en yukarıda hangi üyenin avatarını aldığını gösterir
)
}
}şimdi örneğe bakalım
yaptığımız diğer kullanımlar çalışıyor mu bakalım
ve son olarak başa " - " yazmamın sebebi index.js de prefiximizi - olarak belirlemiştik siz ne olarak belirlediyseniz başına belirlediğiniz şeyi koyun
Bugünlük bu kadardı diğer bölümde ping komutunu komutlara taşırız. 2 tane de kod gösteririm. istediğiniz kod varsa yazın
Bugünlük bu kadardı
İyi Akşamlar